How To Compress Website Images
Is your website image rich? If your asking yourself what image compression is or how to use it, then you'll appreciate some support from our Lincolnshire eCommerce specialists.
What is Image Compression?
Image formats, such as jpg and especially png are usually large files. The larger the file, the more bandwidth required to load the image which equals the longer it takes for you website to load.
Image compression allows you to reduce the size of these files, making them as small as possible without affecting the quality of the image. This process is known as ‘lossy compression’.
What are the benefits?
In 2018, Google re-confirmed that page speed was a factor when deciding how high it should rank your website. Simply, this means the slower your website, the less favourably Google will score it.
After video, images are one of the heaviest items on a web page. With this in mind, if you have lots of images on your website and never compress them, there are lots of benefits to compressing your images.
Here are the top benefits:
- Improved Google quality score (SEO ranking)
- Improved user experience for your customers leading to more conversions
- Less resource required to host your website
- Less space required to back up your website
So how do I compress my images?
There are multiple ways of compressing images and you will be pleased to learn that most of them are free and easy!
In this ‘how to’ we will focus on using a free tool called ‘Tiny PNG’ but here are some other ways you can compress images:
- Directly in Photoshop (How to crop and resize images | Adobe Learn & Support tutorials)
- Using a plug in
- Similar image compression tools such as Online Image Сompressor (imagecompressor.com)
The first step in compressing your images is learning which ones need compressing. If you are reading this article, the chances are all of them do!
The best way to learn how fast your web pages are currently performing from a speed standpoint is to use Google Page Speed Insights.
Simply paste one of your sites URL’s into page speed
insights and click analyse.

After a few moments, lots of data about the speed of your website will appear but more importantly, suggestions on how to improve it!
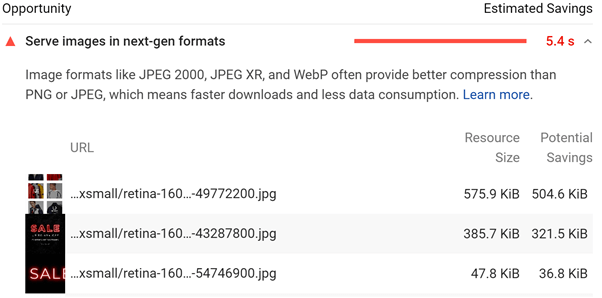
The part we are interested in for this article is under the opportunities tab and will be called ‘Serve images in next-gen formats’. Here is a screenshot of a clothing websites home page.

Google is suggesting using next generation image formats such as JPEG 2000 and JPEG XR as they provide better compression than PNG and JPEGs however, not all of these formats are supported in all browsers yet.
What this tab also shows you is a list of all images on the web page you are analysing that have the potential to be made smaller.
Remember: Smaller = Faster
Using this information, its now time to compress those images!
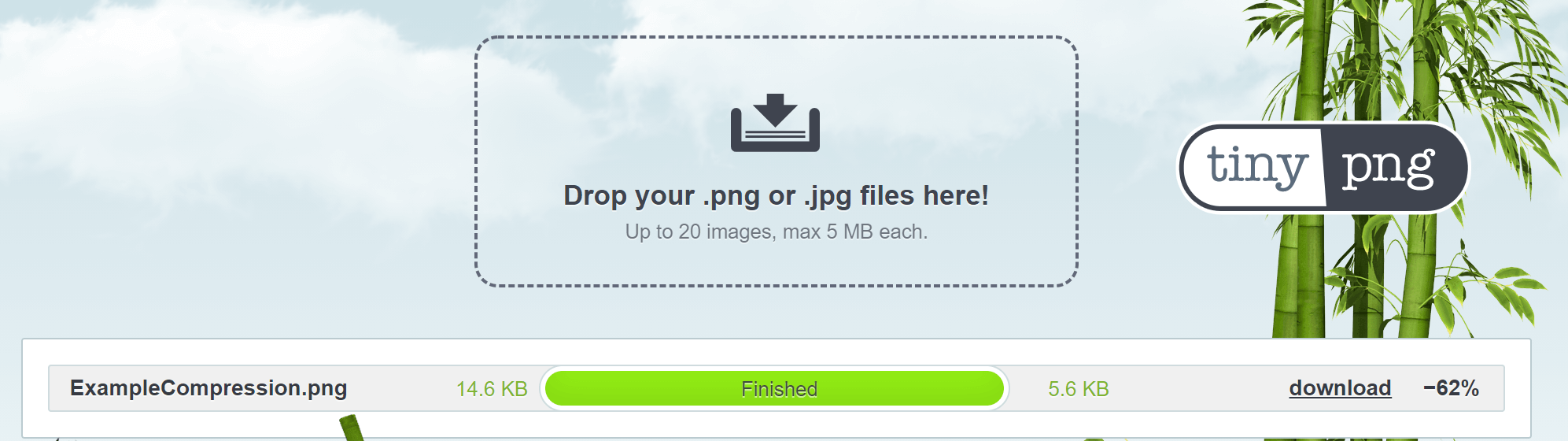
Go to TingPNG and drag your images into the box to start compressing. On their free version you can compress up to 20 images at a maximum of 5MB each at a time.
Top Tip: Always use TinyPNG to compress PNGs and Tiny JPG to compress JPGs. Although you can compress both image formats on each version of the tool, the best compression output is always given when using the correct tool for the corresponding image format.
Here is an image that I used for this article, as you can see, TinyPNG compressed this image by 73% which will help me to achieve faster page speed.

Looking for eCommerce support?
Iocea have a team of specialist web developers and designers who are on hand to help make your websites fantastic, this includes optimising the site for increased speed. Our digital marketing team are also on hand to suggest improvements to existing websites and increase your SEO rankings. For more information about iocea Lincoln web agency and our services, please contact iocea by clicking here. Alternatively, call us on 01522 706085 or email info@iocea.com and we
will be more than happy to help.
